WordPressにはテーマと呼ばれるWEBサイトのデザインや機能を集約したファイル群があります。WordPressはこのテーマのプログラムをカスタマイズすることでさまざまな形式のWEBサイトを作ることができるようになっています。
テーマファイルはすでに世の中に配布されているものがあり、料金が無料、有料のものとあります。有料の方が優秀とは一概には言えず、無料のテーマでも良いものはたくさん有ります。ただし、無料はサポートが受けられなかったり、バージョンアップに対応しなかったりすることもあるので注意が必要です。
これからの連載では配布されているテーマを使わず、オリジナルテーマの開発をしていきます。
前提
この記事を読み進めるにあたり、下記の内容は理解している、できる前提で進めさせていただきます。
- WordPress自体のインストールが完了して管理画面にアクセスできる状態
- HTML、CSS、JavaScriptはある程度学習が進んでいる
開発にはローカルPC内でもWordPressの開発やPHPの動作ができるLOCALというツールを使います。必要な方はこちらからインストールをしてください。
https://localwp.com/
勉強会後の追記
LOCALはMacでもWindows(所持していないので未確認)でも動作する、自分の操作しているPC内でWordPressを使うことができるツールです。試しに触ってみたい、ローカルPC内で開発に使いたい場合などに有用です。
オリジナルテーマのファイルを準備する
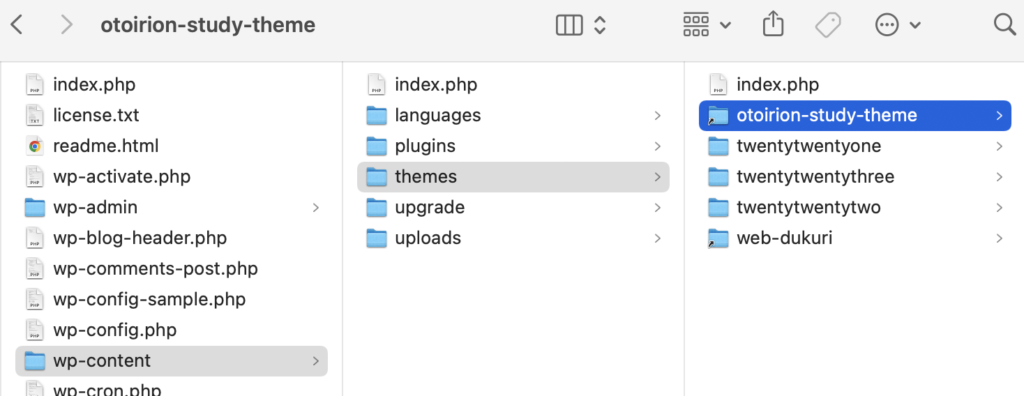
テーマファイルはWordPressのディレクトリの「/wp-content/themes/」の中にあります。オリジナルテーマの作成はこちらにディレクトリを作成し、その中に必要なファイルを配置、プログラムをしていきます。

私は上記の画像のように「otoirion-study-theme」というディレクトリを作成しました。この段階で管理画面の左メニュー「外観」→「テーマ」へ進んでテーマがインストールされているかを確認します。
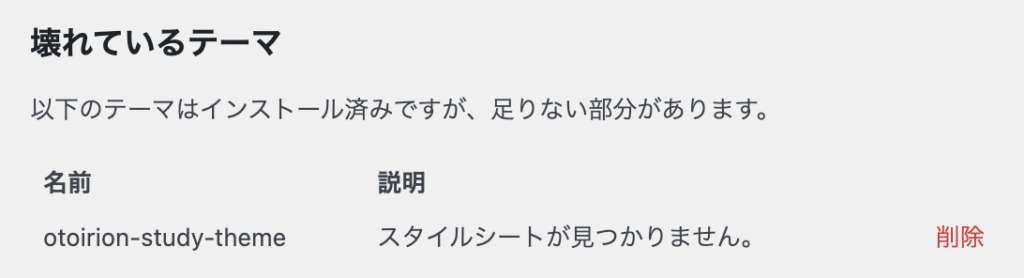
ディレクトリを作っただけですとテーマとして認識されず、ページの下の方へスクロールすると下記のように「壊れているテーマ」として表示されます。

テーマを構成させるためには最低限必要なファイルが2点あります。
- index.php
- style.css
この2ファイルをテーマディレクトリ内に配置します。この時点で中身は空の状態で構いません。
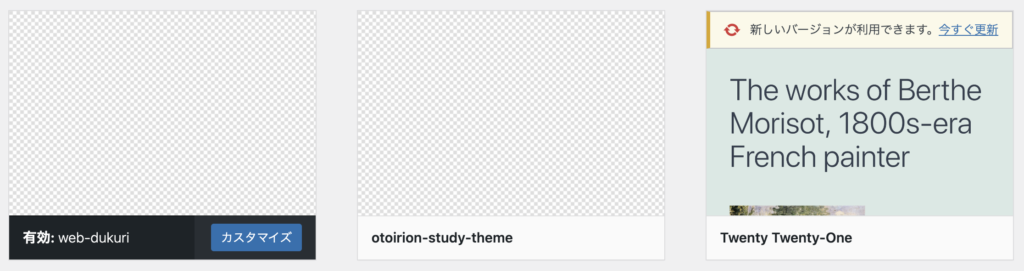
そしてもう一度「外観」→「テーマ」のページを確認します。

画像の真ん中になりますが、作ったオリジナルテーマが認識されている状態になりました。
テーマの基本情報を編集
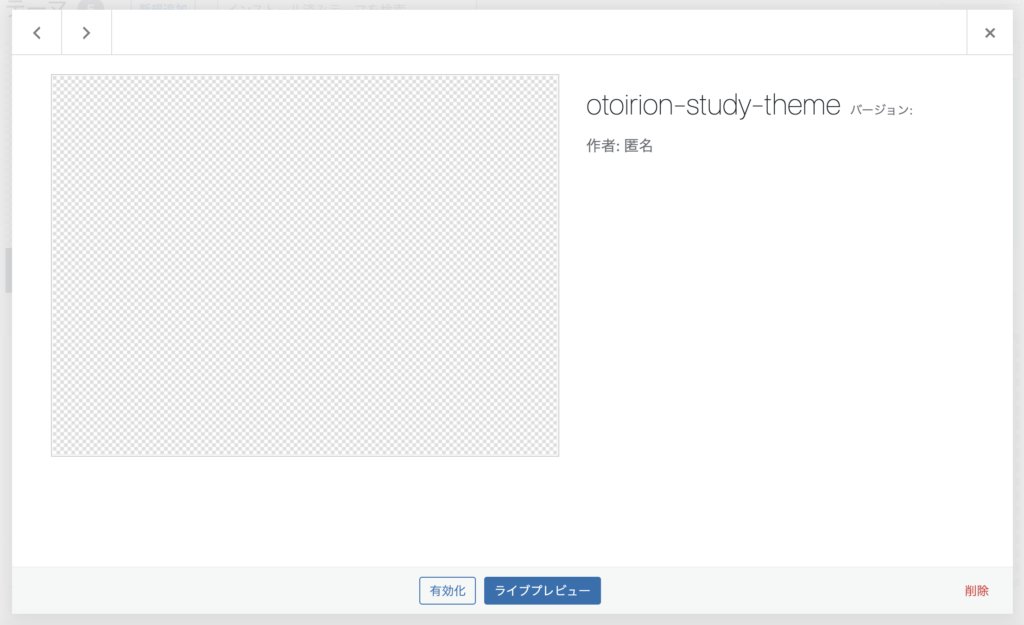
カーソルを作ったオリジナルテーマに合わせて「詳細」をクリックしてみましょう。

このようにテーマ名以外は何も書かれていない状態が表示されています。ここに表示されるテキスト情報は、先ほど作ったstyle.cssの中にコメントアウトで記述することで反映することができます。
style.cssを下記のように編集します。
/*
Theme Name: otoirion-wp-study
Author: otoirion
Author URI: https://web-dukuri.studiodansyaku.com/
Description: トオリノ主催のWordPress勉強会のために作られたテーマ
Version: 0.1
*/記載が完了したらもう一度テーマの「詳細」を確認してみましょう。下記画像のようにテキストが表示されているはずです。

他にも記載できる項目があるので下記に代表的なものをまとめておきます。全てが必須ではないので必要なものを記載しておきましょう。
| 項目名 | 記載する内容 |
|---|---|
| Theme Name | テーマの名前(必須) |
| Theme URI | テーマがダウンロードできるURI |
| Author | 制作者 |
| Author URI | 制作者のWEBサイトのURI。テーマの詳細からリンクされます。 |
| Template | 親のテーマ名。子テーマを作る際に必要です。 |
| Description | テーマの説明。詳細を開いた時に表示されます。 |
| Version | バージョン |
| License | ライセンス |
| License URI | ライセンスの内容が書かれたURI |
| Tags | テーマのタグ |
続いて詳細の左側で現在は空欄になっている箇所に、テーマを象徴するサムネイル画像を入れましょう。画像の設置はテーマディレクトリの直下に「screenshot.jpg(.png .gifでもOK)」を設置することで表示できます。
サムネイル画像は縦横比3:4になるようなので合わせて画像を作成します。今回は横960px、縦720pxで作成しました。

これで設置が完了です。サムネイルは必須ではありませんが、テーマを識別しやすくなるのでなるべく準備しましょう。サイトトップページのファーストビューをキャプチャして、画像を整えて設置すれば問題ないと思います。
functions.phpの追加
インストールしたオリジナルテーマを有効化して、トップページにアクセスして表示を確認してみましょう。
現在はファイルの中身が空の状態なので真っ白な状態になっています。
続いてWordPressのオリジナルテーマ開発で、とても重要なファイルであるfunctions.phpを設置します。このファイルは公開されているWEBサイト側、管理画面側の全てのページで読み込まれるファイルになります。
試しにこのファイルにテキストを出力するPHPのプログラムを書いて確認してみましょう。functions.phpを下記のように編集してください。
<?php
echo "テスト";そしてトップページへアクセスしてみましょう。

「test」のテキストが表示されました。管理画面ではちょっとわかりづらいのでソースコードを確認します。
コードの冒頭に「test」のテキストが挿入されています。
このようにfunctions.phpはどこのページにいても読み込まれるファイルで、オリジナルテーマ開発時にさまざまなプログラムをこの中に記載していきます。細かい内容は次回以降に紹介しますので、ここでは「どこでも実行されるphpファイル」と覚えておきましょう。
勉強会後の追記
functions.phpはどのページでも読み込まれるファイルなので、このファイル内のプログラムでページ描写に関わるエラーが出ると、管理画面上での操作ができなくなります。既に公開済みのサイトでfunctions.phpを編集する場合は、必ずSFTP、FTP、SSHでサーバーに接続できる状態にしておきましょう。
終わりに
今回はオリジナルテーマを作成し、WordPressへインストールする手順を紹介させていただきました。実際のカスタマイズに関しては次回以降で紹介していきますが、まずはこれが出来ていないとテーマの有効化ができませんのでしっかりと覚えておきましょう。
ここまで読んでくださり、ありがとうございました。



コメント