コーディングに慣れてきても新規作成・更新時にCSSの内容が反映されないことがあり、原因がわからずになかなかの時間が過ぎてしまうということがよくあります。
CSSの内容が反映されない原因は必ずあるので、順を追って確認していくことでその現象は必ず解消することができます。特別難しい方法ではないのですが、ハマってしまうと冷静に対処できないということもありますので、この記事で整理しておきたいと思います。
キャッシュクリア
ローカル環境で開発している時点ではあまり起こらない現象ではありますが、サーバーにCSSをアップしての反映だとよくあることです。私もお客さんに「キャッシュをクリアしてください」と何度もお願いしたことがあります。
キャッシュはブラウザで保存しているものと、サーバー側で保存しているものがありますので、サーバーの仕様によってはブラウザのキャッシュクリアで解消できないものもあるので、そうならないように自信が使っているサーバー固有の設定は確認できていると良いでしょう。
サーバーの仕様によってはSFTPなどで更新した際に、少し時間を置いてから反映される場合もあるので注意が必要です。
CSSが読み込めていない
新規のサイト制作時やページ追加の場合ですが、そもそもCSSの参照パスが間違っている場合など、読み込めていないことも注意が必要です。
その際のチェックは下記の順で行っていきましょう。
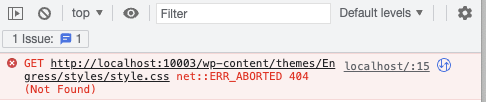
- ブラウザの検証ツール → コンソールにエラーが出ていないか
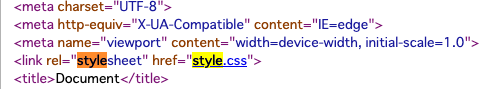
- コードビューから該当のCSSを参照している記述があるか
読み込めていない場合は、コンソールに404のエラーが表示されているはずです。

ソースコードをチェックする時は該当のファイル名や「.css」などで調べると良いでしょう。

優先順位で打ち消されていないか
更新した内容は反映されているけれども、セレクタの優先順位で新たに記述したCSSが効いていない場合もよくあります。そういった場合はブラウザの検証ツールから確認できますので、Chromeでの見え方を紹介させていただきます。
検証ツールを開いたら「要素」から該当のセレクタをクリックし、「スタイル」からCSSのプロパティを調べます。優先順位による影響で反映されていない場合は、新たに記述しているほうのプロパティに打ち消し線がついています。

セレクタの優先順位の計算方法については、こちらが分かりやすかったのでご確認下さい。
CSSセレクタの優先順位の計算方法 – Qiita
https://qiita.com/oh_rusty_nail/items/e896825cd54e5c0a3666
プロパティの記述にミスがないか
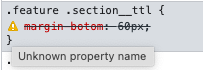
プロパティの記述は入力補完の機能やlintツールが充実してきたので、だいぶ少なくなった感覚もありますが注意しておいた方が良いでしょう。これもブラウザの検証ツールから確認ができるのでChromeでの見え方を紹介させていただきます。

このようにプロパティの左に「!」のマークが表示されており、記述ミスであることが分かりやすくなっています。
新しいセレクタなどはよく間違えることもあるので、反映されない場合は念の為の確認をしておきましょう。
セレクタに記述にミスがないか
意外と多いのがセレクタの記述ミスです。class名は英単語を繋いで記載することが多いですが、馴染みの無い言葉で綴りを間違ってしまうことも少なくありません。
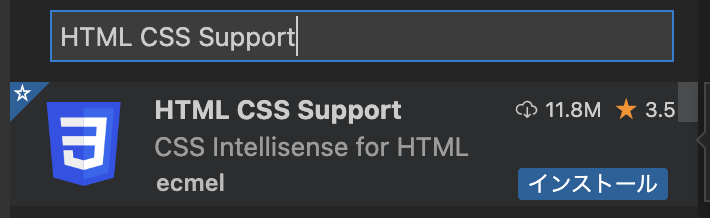
コピー&ペーストで記述していくことが一番安全ですが、効率が悪い場合もあるのでVusial Studio Codeの拡張機能で、読み込まれているCSSファイルから命名を補完してくれる「HTML CSS Support」をインストールしておくのもよいでしょう。

サポート機能はついていても見逃すこともありますので、CSSの更新が反映されない場合はチェックをしておきましょう。
idとclassを間違っていないか
最近ではclass名で書くことがほとんどになっているのであまりなくなりましたが、CSSを記述する際にidとclassを間違って記述していることもあります。
単純な話ではありますが、セレクタ名の先頭が「#(シャープ)」か「.(ドット)」で間違っていないかもよくあることなのでチェックするようにしましょう。
sassがコンパイルされいるか
sassを使っている場合は、scssのファイルを更新はしたけれど、cssにコンパイルされていない場合もあります。
ここまで紹介してきたチェックを行っていればだいたいのミスには気づけますが、
- タスクランナーが起動しておらず、scssの変更が監視されていなかった
- 新規にインクルード用のscssを作成したが、useやincludeの記述をしていなかった
- scssの記述にミスがあり、エラーが出ていてコンパイルされていなかった
など、sassを使っている特有のミスで反映されていない場合もあります。
こちらも注意しておきましょう
終わりに
私の経験則から出てきたミスをもとに書かせていただきました。これを頭に入れておくことで「なぜ更新されない?」ということも減ってくれると良いなと思います。
ここまで読んでくださり、ありがとうございました。



コメント