JavaScriptのプログラムを記述していて、目的の動作が確認できるまでにはいくつかの段階を踏んでいくことになります。
出来上がったプログラムが動いていれば問題がないかもしれませんが、その結果に至るまでに想定通りのプログラムになっているかの確認が出来ておいたほうがいいでしょう。
特に初学者の時は上手くいかないことが多いと思います。そういった時に「なぜ動かないのか?」を探求することも、プログラムの力をつけるトレーニングになります。
テストや確認の方法は様々ありますが、開発中の確認としても簡単なコンソールで値の確認をする方法を勉強していきます。
ブラウザ検証ツールのコンソール
実行中のプログラムの値を確認するためにconsole.log(コンソール・ログ)を使ってブラウザのコンソールに値を出力します。
コンソール画面はブラウザのデベロッパーツールにあることが多く、ここではGoogle ChromeとSafariでの確認方法を紹介します。
Google Chrome
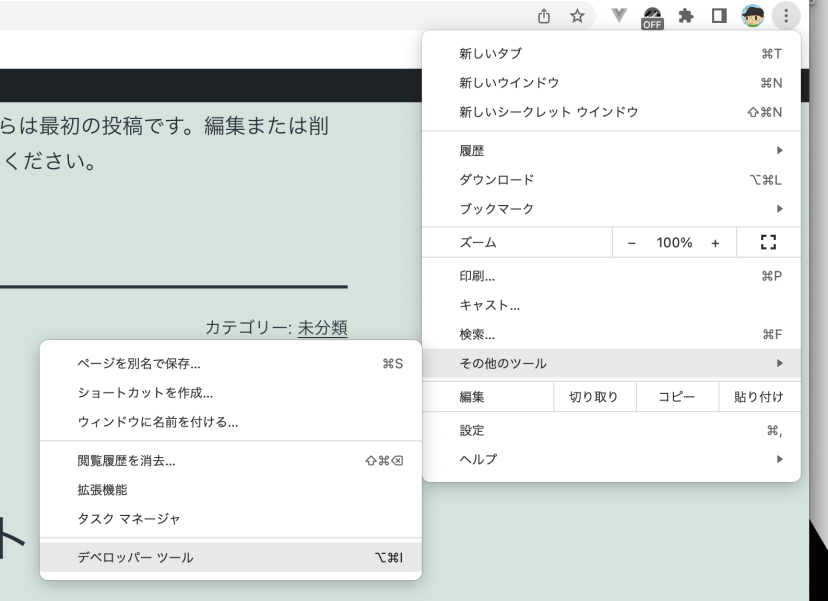
右上の点3つのボタンから「その他ツール」→「デベロッパーツール」をクリックしてください。ブラウザを開いている状態から、キーボードのショートカットでも表示できます。
Macの場合
command + option + i
Windowsの場合
Ctrl + Shift + i もしくは F12

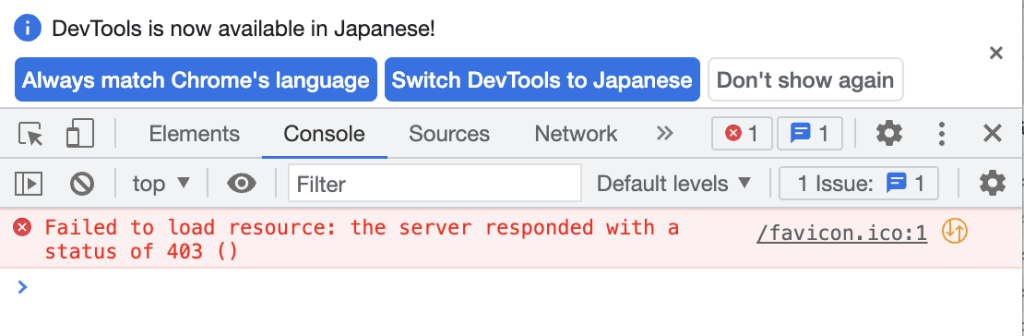
デベロッパーツールが開くとブラウザの右か下にウィンドウが表示されますので、その中のタブメニューから「Console」(もしくは「コンソール」)を選択してください。

このような画面が表示されます。キャプチャの画面ではエラーが表示されており「favicon.icoがありません」というようなエラーが返ってきています。
JavaScriptではこのコンソールに変数の値や任意のメッセージを表示することが出来たり、プログラムにエラーがある場合はその内容を表示してくれます。
Safari
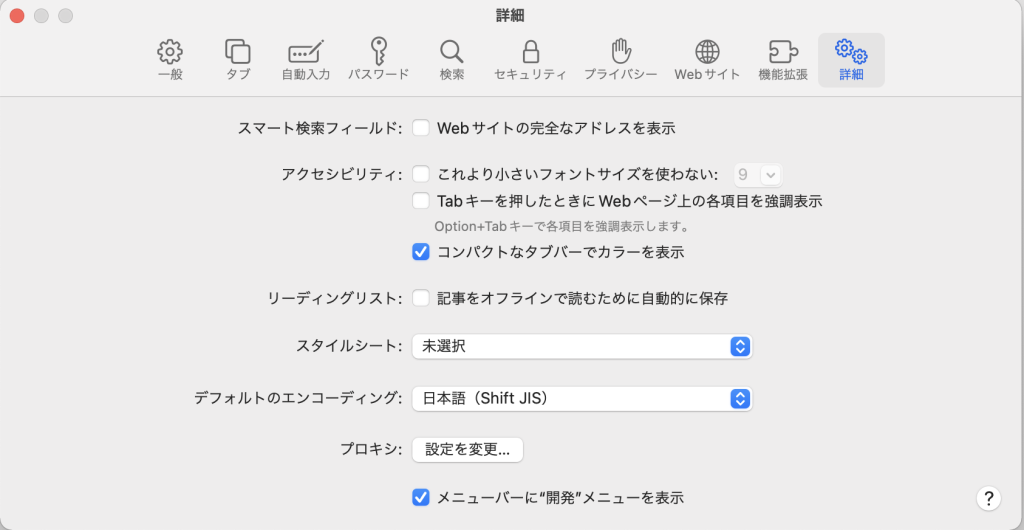
MacもWindowsも共通になるようなのですが、画面の上に出ているメニューバーから「環境設定」→「詳細」に進み「メニューバーに”開発”メニューを表示」にチェックを入れます。(Windowsの操作は確認できていません)

するとメニューバーに「開発」が表示されるようになるのでそこから「JavaScriptのコンソールを表示」をクリックするとコンソールが表示されます。ショートカットは下記のようになります。
Macの場合
command + option + c (コンソールが直接開きます)
Windowsの場合
すいません、確認できませんでした。
コンソールに出力
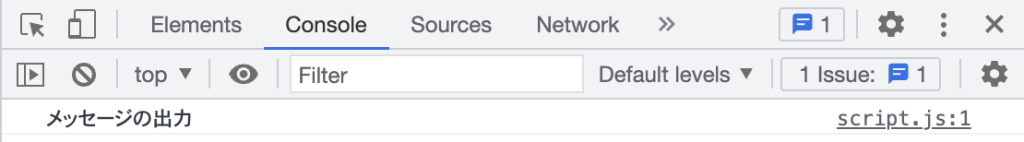
コンソールの画面が開けるようになったので実際に出力を試しましょう。JavaScriptにはコンソールにメッセージを出力する「Console」というオブジェクトがあります。まずはconsole.logというメソッドを使って任意のメッセージを出力します。
console.log("メッセージの出力");プログラムを入力できたら、ブラウザを開いてリロードをするとコンソールにメッセージが表示されます。

Consoleオブジェクトにはlogメソッド以外にも種類があります。
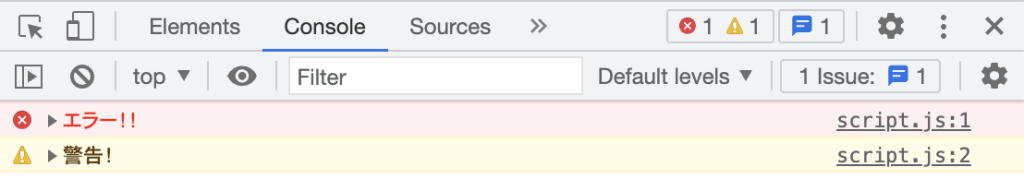
console.error("エラー!!");
console.warn("警告!");
errorとwarnメソッドでメッセージを出力しました。コンソール上では色やアイコンに変化が出ています。作成したプログラムのエラー処理時などにコンソールへメッセージを出す場合など、用途に分けて使い分けましょう。
ここで紹介したのは一部のメソッドですが、今回調べたところConsoleオブジェクトには他にも様々なメソッドが用意されているようです。(興味のある方は参考記事を文末に付けておりますので、読後に合わせてご確認ください)
変数やオブジェクトを表示する
実際にConsoleオブジェクトを使う場合はプログラム内に任意のメッセージを仕込む他にも、作っているプログラムでの値が思ったように取れているか、結果が想定通りになっているかの確認を行うこともよくあります。
const a = 10;
const b = 5;
const sum = a + b;
console.log(sum);
// コンソールの出力結果は15が表示される上記の例では変数aとbの足し算の結果sumがちゃんと思った通りになっているかをコンソールに出力して確認しています。
次に順を追ってコンソールで思った通りにプログラムができているかを確認する例を書きます。プログラムの流れは下記の通りです。
- HTMLのdivタグを生成
- 1のdivタグにclassを付与
- 2のdivタグにテキストを挿入
それぞれ順を追ってコンソールで確認して進めます。
1.HTMLのdivタグを生成
const element = document.createElement("div");
console.log(element);
// <div></div>2. 1のdivタグにclassを付与
// divにclassを付与
element.className = "box";
console.log(element);
// <div class="box"></div>3. 2のdivタグにテキストを挿入
// divにテキストを挿入
element.innerText = "サンプルのテキスト"
console.log(element);
// <div class="box">サンプルのテキスト</div>簡単なプログラムではありますが、順を追って値の確認をしていくことで今何をしていて、どの値を返しているのかが明確になります。
自分の思った通りにプログラムが動かない場合は、Consoleオブジェクトを使ってどこで想定外のことが起こっているかを確認するのが、デバッグ作業のやり方の一つです。
終わりに
今後の勉強の中で何度もConsoleオブジェクトを使っての確認は行っていきますので、何かあったらコンソールで確認することを習慣づけておきましょう。
ここまで読んでくださり、ありがとうございました。
参考記事
JavaScriptでconsole.log()を使うのはやめよう | Qiita
制作協力
サムネイル制作:麦焼酎 Twitter



コメント